Device Style Optimization
A Brief Overview
I'm sure you don't need me to be convince you that mobile viewership has exploded over the past few years. The real question is what provisions do websites need to make to handle this phenominon? Smart phones are getting smarter by automatically resizing web pages and allowing users to read sections via text-viewers which is nice, but to make the best use of such a small space your site needs to be optimized for mobile.
Different Means For Different Screens
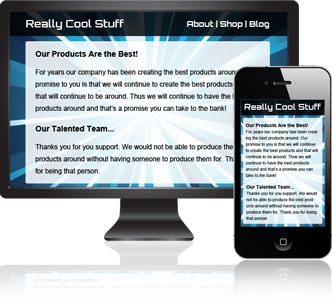
Rather than redirecting your mobile users to a seperate mobile version of the site, we can take the same content and reformat it to fit mobile devices, download faster and give it a more "app-like" feel.

To preview the mobile version of this site, resize the broswer window until the navigation wheel is converted into a dropdown box and is almost touching the logo. Or, if you have a smart phone, scan the QR code below. ?


